Tabsを使うと、タブで切り替えるコンテンツを実装することができます。早速、以下に使い方の例を上げてみます。
オメガウェポンを倒せなくてお困りですか?実はそんなに苦労せず倒せます。そこで今回はオメガウェポンの倒し方をご紹介したいと思います。
以下はオメガウェポンとの戦闘時における手順となります。
HPを9999にしておく
メルトンでオメガウェポンの色が変わったことを確認(防御力を0にする)
オーラを味方にかける
聖戦の薬を使って無敵時間内に特殊技を撃ちまくる
基本は上記順番に沿って対応すれば、そんなに苦労なく倒せると思います。
スコール
アーヴァイン
リノア
スコールはエンドオブハート、アーヴァインは徹甲弾、リノアはウィッシュスターを使いましょう。ヴァリーはめんどくさいので、おすすめしません。ゼルはコマンド入力がめんどくさいので、あまり推奨しません。
どうしてもオメガウェポンを倒せない場合、下記裏技?を試してみてください。
セルフィのジ・エンド発動
オメガウェポンにポーションを使う
セルフィのジ・エンドは必ず相手を即死させる最終手段の必殺技です。運の要素が絡みますが、どうしても倒せない場合は使って見るのも手だと思います。
倒せたときは上記のようにバンザイしましょう。
上記動画はオメガウェポン攻略とは関係ない動画です。
基本的にはTabの中には何でも入ります。上記例のように、文言でも画像でも動画でも入りますので、色々表現の応用が利くかと思います。
気が向いたらページ下部に例をいくつか作りますが、あまり期待しないでください。
これは個人的な見解ですが、コーポレートサイトとかですと以下のようなことで使えるのではないのでしょうか。
複数あるお知らせをTabでまとめる
サブスクリプションの複数あるプランを、プラン別にTabでまとめる
CSR活動の写真をカテゴリごとにまとめる(これはSliderでもできるが、バリエーションの一つとして)
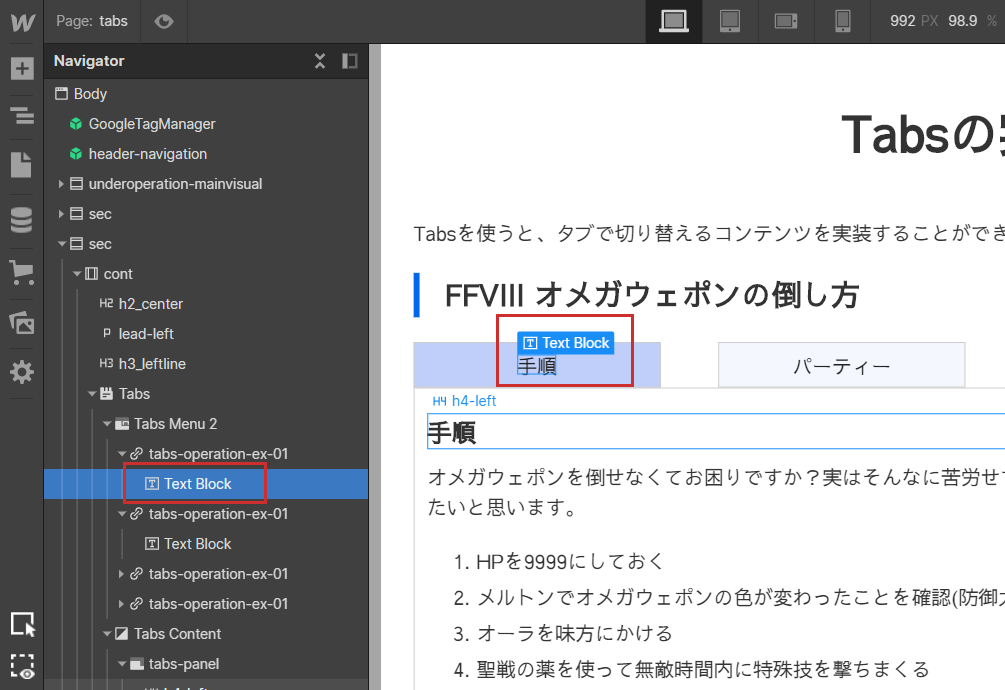
ドラッグアンドドロップでTabを入れた時、デフォルトで用意されている要素について、Tabの切り替え文言がText Blockで定義されています。

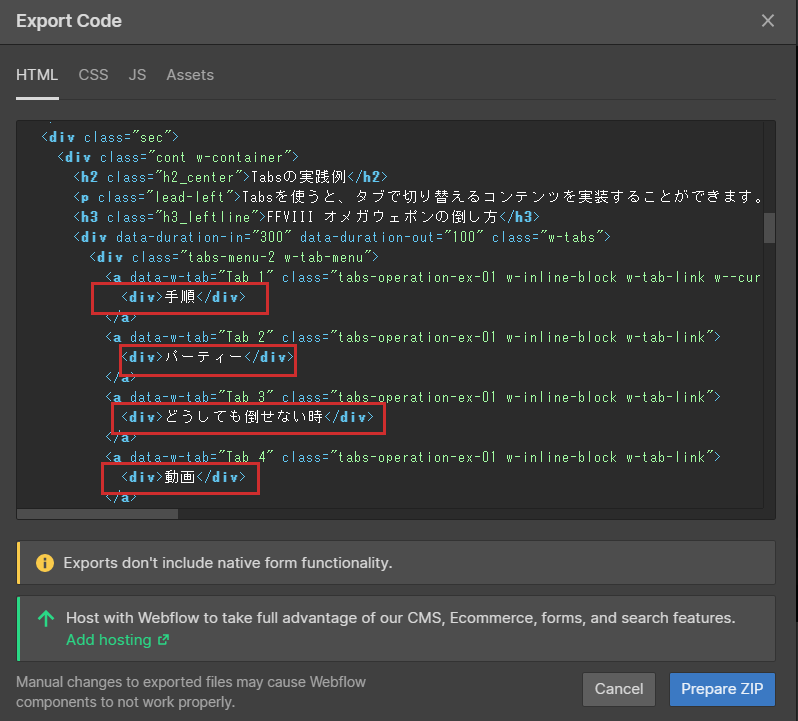
これ、ソースコード上で見ると<div>手順</div>のように、文言なのに<div>で定義されてしまっているため、ここに関しては<h>か<p>に置き換えたほうが、HTMLの構造的に良いかと思います。

ただこれも正直、状況次第だとは思います。キャンペーンが2日後に走るからランディングページ1枚すぐ作らなきゃいけない、こんな状況ですと構造とか意識するのキツイと思います。(本当はこんなギリギリ、ディレクション的にあってはいけないと思いますが、事業会社だと往々にしてあったりします)
2週間程度掲載のランディングページであれば、Webflow使い始めはそこまで意識しなくてもいいと思います。もちろん慣れてきたら構造部分も意識して実装出来ると良いと思います。
Tabは使い始めはあまり複雑なことはしない方が良いと思います。何故かというと、複雑なレイアウトをするにはFlexとかGridを使う必要があるからです。
コーダーさんとかフロントエンドエンジニアさんであれば大丈夫だと思いますが、制作未経験のWeb担当者がここまでやるのは結構勉強が必要だと思います。またFlexもGridもIE11環境だと結構崩れたり、未対応だったりするので、IE対応が必須のコーポレートですと不利なことも多いです。ここを苦なく解決できれば良いですが、最初は複雑なことをしないで、小さく導入して出来ることや表現の範囲を広げて行くのが良いかと思います。
無理をしない。出来ることからコツコツと、私もまだまだですが一緒に頑張って行きましょう。
参考になった、いいねと思ったらシェアをお願いいたします。