Symbolを使うと要素を共通化することができます。一度設定してもあとから追加や編集が可能です。これを利用し各ページに入れ、1箇所修正するだけでSymbol部分をすべて修正できるようにしていきましょう。設定次第では疑似CMSのように振る舞えますし、更新漏れ防止・修正効率アップにも役立ちます。
このSymbolについてはheaderやfooterエリア、TOPのお知らせやナビゲーション部分に主に使いますが、複数ページに入れる必要がある表組みとか、繰り返し使う必要のある複数ページの文言にも使うことができます。
Symbolは要素及びその子要素を再利用なコンポーネント化します。というのがWebflow UniversityのSymbolページを翻訳すると説明で出てきますが、つまりパーツをグループ化、それを全て同じものとして、いろんなページで使えますということです。
作り方は簡単で、作りたい要素を右クリックしてメニューからCreate Symbolから名前を入力して作ります。
作ったSymbolをAddから追加していきます。この際、SectionからSymbol化しているのか、ContainerからSymbol化しているのか、divをsymbol化しているのかなどで、Symbol化した要素次第で狙ったところに入れられないこともあるので注意が必要です。
作ったSymbolを要素の追加・編集をするには、Symbol部分をダブルクリックして編集モードに入って操作を行います。
流石にWordpressやMovableTypeのように、動的に管理できるわけではないためそこまで使えるか?と思われるかもしれませんが、大企業でも3ページ程度のランディングページのヘッダーやフッター、イントラサイトの繰り返し使う図表、オウンドメディアの共通パーツ部分等、通常コーディングするよりは簡単にできますので、ぜひ使ってみてください。
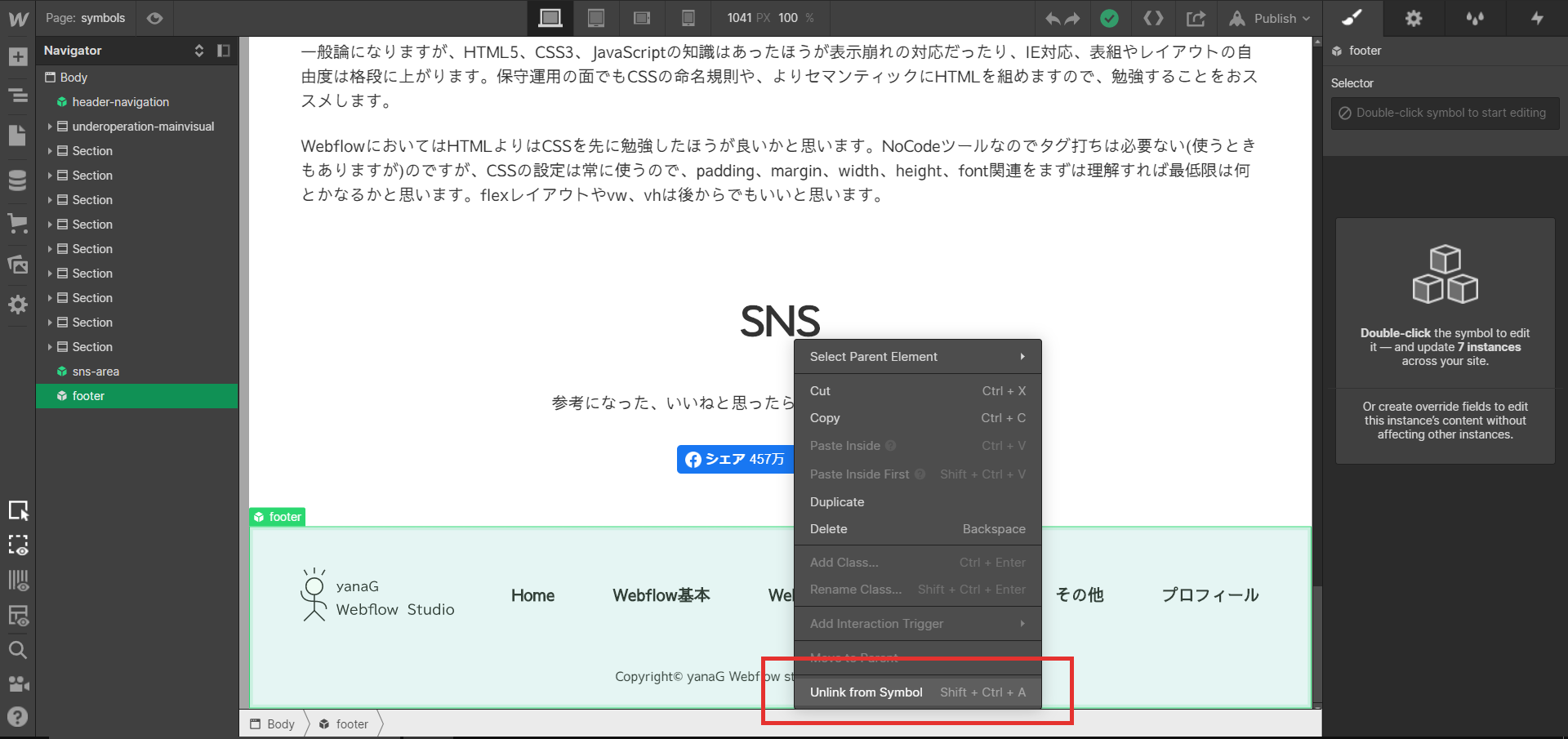
一度作ったSybmolを解除することももちろんできます。解除したいSymbolにカーソルをあわせて右クリック、出てきたメニューからunlink from Symbolを選ぶとSymbol化を解除できます。

解除したSymbolは再度右クリックのメニューからSymbol化しても、解除したSymbolsとは別物となりますので、間違えて解除した場合は、再度AddのSymbolsから追加してください。
参考になった、いいねと思ったらシェアをお願いいたします。