Sliderを使うと、以下のようにメインビジュアルでよく使うような左右にスライドするオブジェクトを、実装することができます。
また説明や申し込み手順等もスライドで表現できます。ECのお申込みフローやFAQ周りでの操作手順とかも表現するとよいかもしれません。
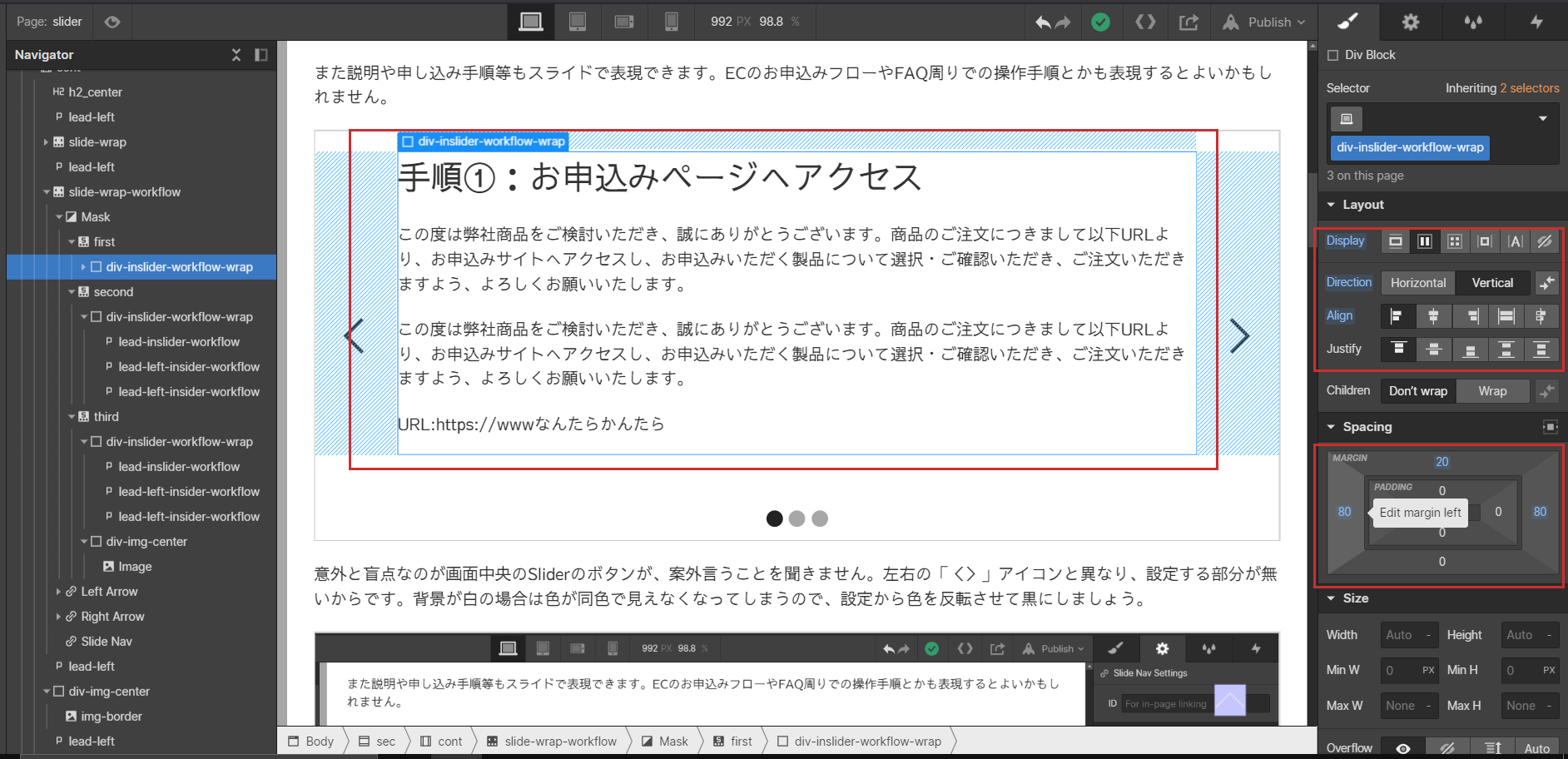
意外と盲点なのが画面中央のSliderのボタンが、案外言うことを聞きません。左右の「<>」アイコンと異なり、設定する部分が無いからです。背景が白の場合は色が同色で見えなくなってしまうので、設定から色を反転させて黒にしましょう。

同じようにSlide Navの設定項目からShadow(影をつける)とかNumber labels(数値をつける)とかを選択できます。この設定だけだと少々自由度が低いですが、こだわらなければ特にこれらで問題ないでしょう。もう少しデザインを追求したい場合はCSSを設定していく必要があります。ページの設定からHead内に<Style>で設定していきましょう。
Sliderのドットの色を変更する場合、以下のクラスに指定を記述していきます。
<style>
.w-slider-dot {background:blue;}
.w-slider-dot.w-active {background:navy;}
</ style>
参考:Webflow university Slider
.w-slider-dot = ドットのクラス
.w-slider-dot.w-active =アクティブなドットのクラス
Tabsと同じようにSliderの中にも大体の要素を入れることができます。わたくしはやったことないのですが、Gridも入れられるのではないでしょうか。これについても時間があったら検証で例を追加していきたいと思います。
やっぱりSliderなので、何か順番を意識するものやレイアウトなどで使うと効力を発揮するのではないかと思います。
ただTabsとは異なり、DivでSliderの中をmarginで調整しないといけない部分が多いので、思ったより実装に時間がかかります。また高さを内部の要素任せにしていると、スライドする度に高さが変わるので、一番親要素の高さを固定してしまった方がいいと思います。レスポンシブ対応もしなくてはいけないので、想定工数より多くなるということは何度も言います。わたくしこれで何回か残業したことあるので・・・

設定しなくてはいけない部分がTabsより多いので、最初はメインビジュアル部分や不動産の内見画像、企業の採用ページの画像で使うといいと思います。
そこから少しずつ表現の幅を増やしていけばよいと思います。小さなことからコツコツ。わたくしもまだまだですが、一緒に頑張っていきましょう。
参考になった、いいねと思ったらシェアをお願いいたします。