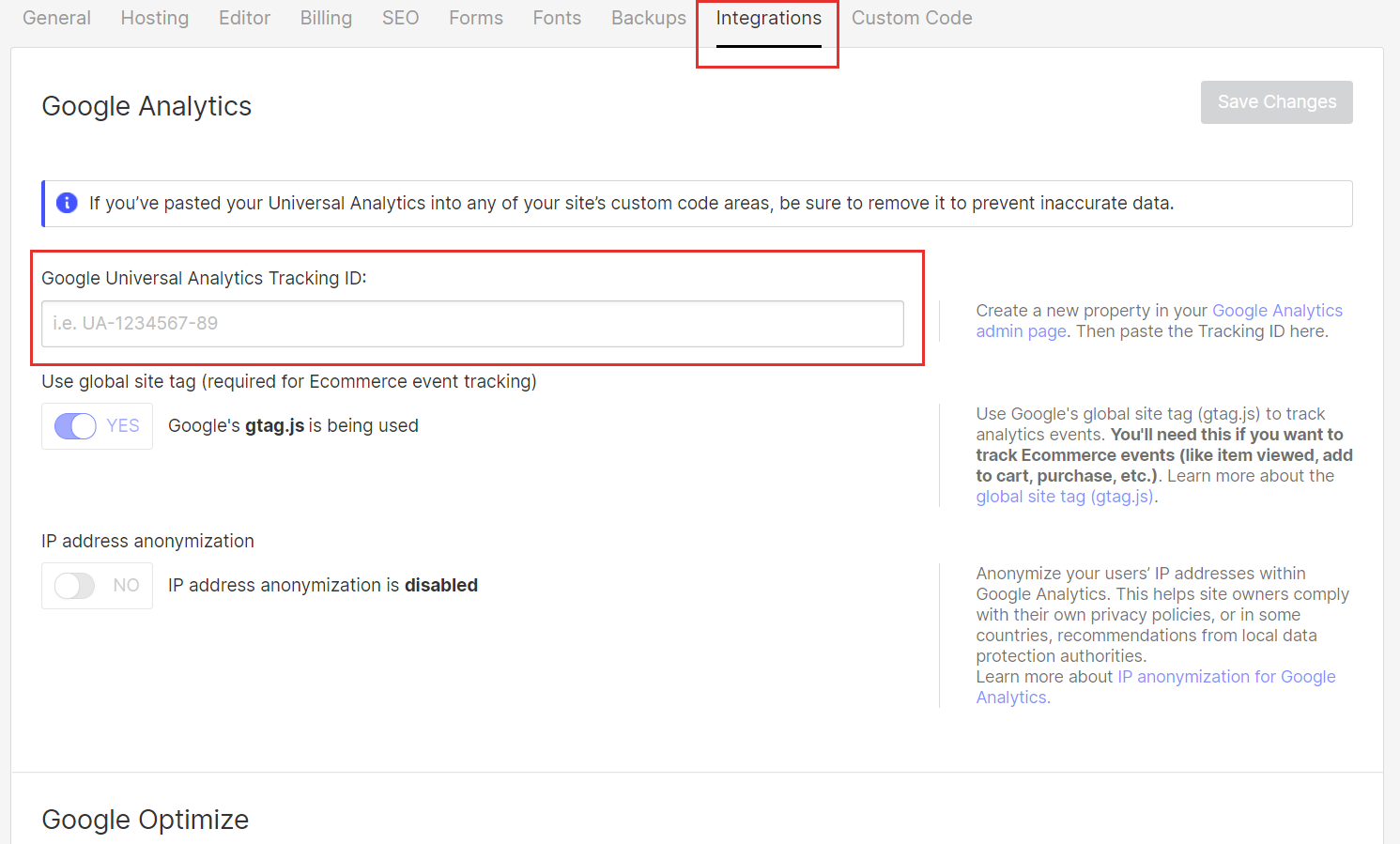
ここではGoogle Tag ManagerをWebflowで導入する際の実装アイデアについて、紹介したいと思います。Google AnalyicsをWebflowに設定する場合、ダッシュボードのSettingから設定することができます。ちなみにOptimizeも設定できます。

プロジェクトSettingから、Integrations内にGoogle AnalyticsのトラッキングIDを入力できますので、「UA-なんちゃら」を入力して保存をすれば大丈夫です。
ですがここではGoogle Tag Managerを導入するということで、Integrationsでは設定できません。そこで以下のようにわたくしは導入・設定しました。
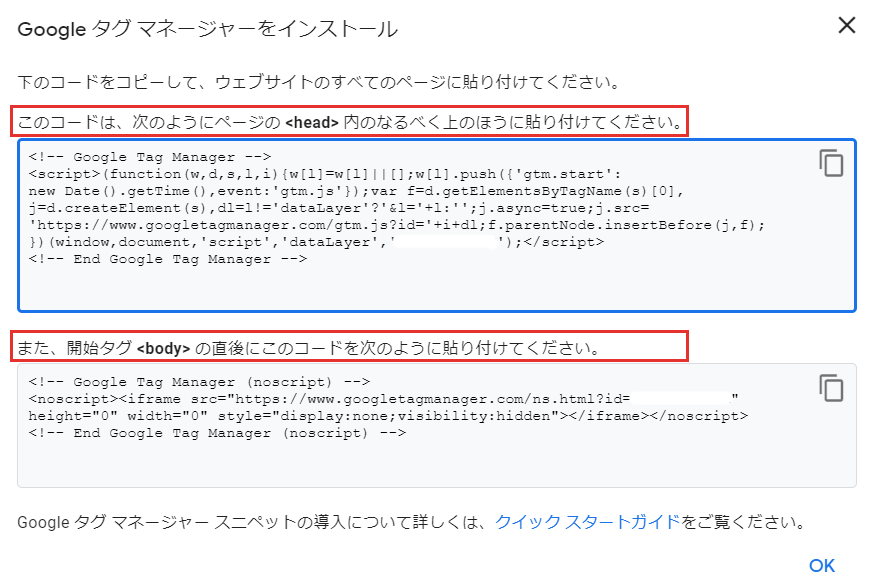
まずどこにタグを入れなくてはいけないか見ていきましょう。

画像の通り、入れなくてはいけない場所は2点です。
<head>内のなるべく上
<body>の直後
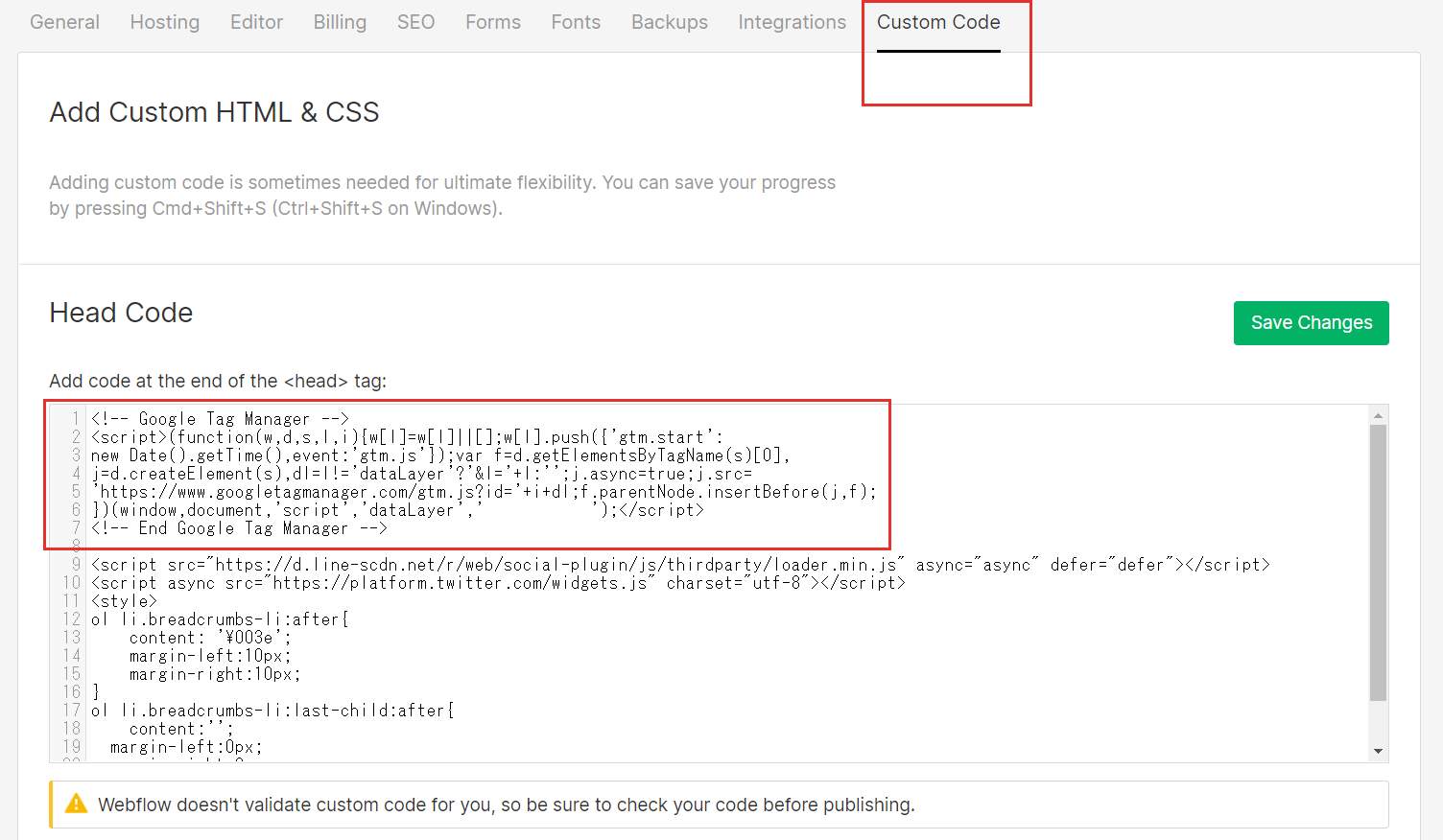
Webflowの設定では<head>内入れることは可能ですが、<body>の直後に設定できるできるものがありません。そこで有料プランでしか使えませんが、embedを使いbody直下に入れる必要があります。
まず<head>内に入れる場合、全ページに入れたいし入れ忘れを防止したいため、Custom Codeに入れます。

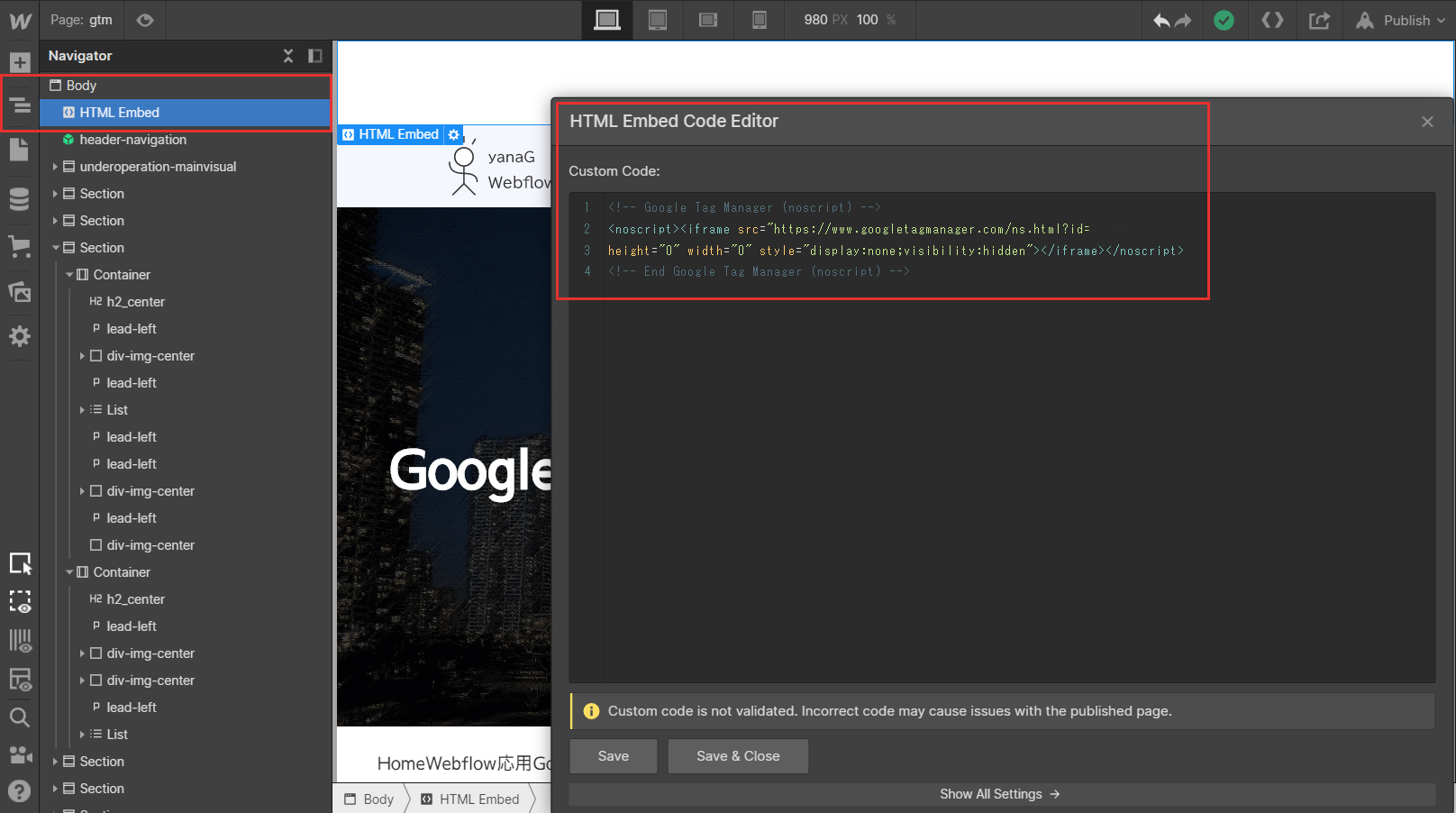
body直下にはembedを使ってコードを埋め込みます。更にSymbol化してAddから入れやすくします。

ページを追加したいときは、ページコピーしても大丈夫だし、0から作ってもSymbol化しておけば簡単に追加できますので是非導入してみてください。Heatmapとかタグを複数管理する際も楽になります。
参考になった、いいねと思ったらシェアをお願いいたします。