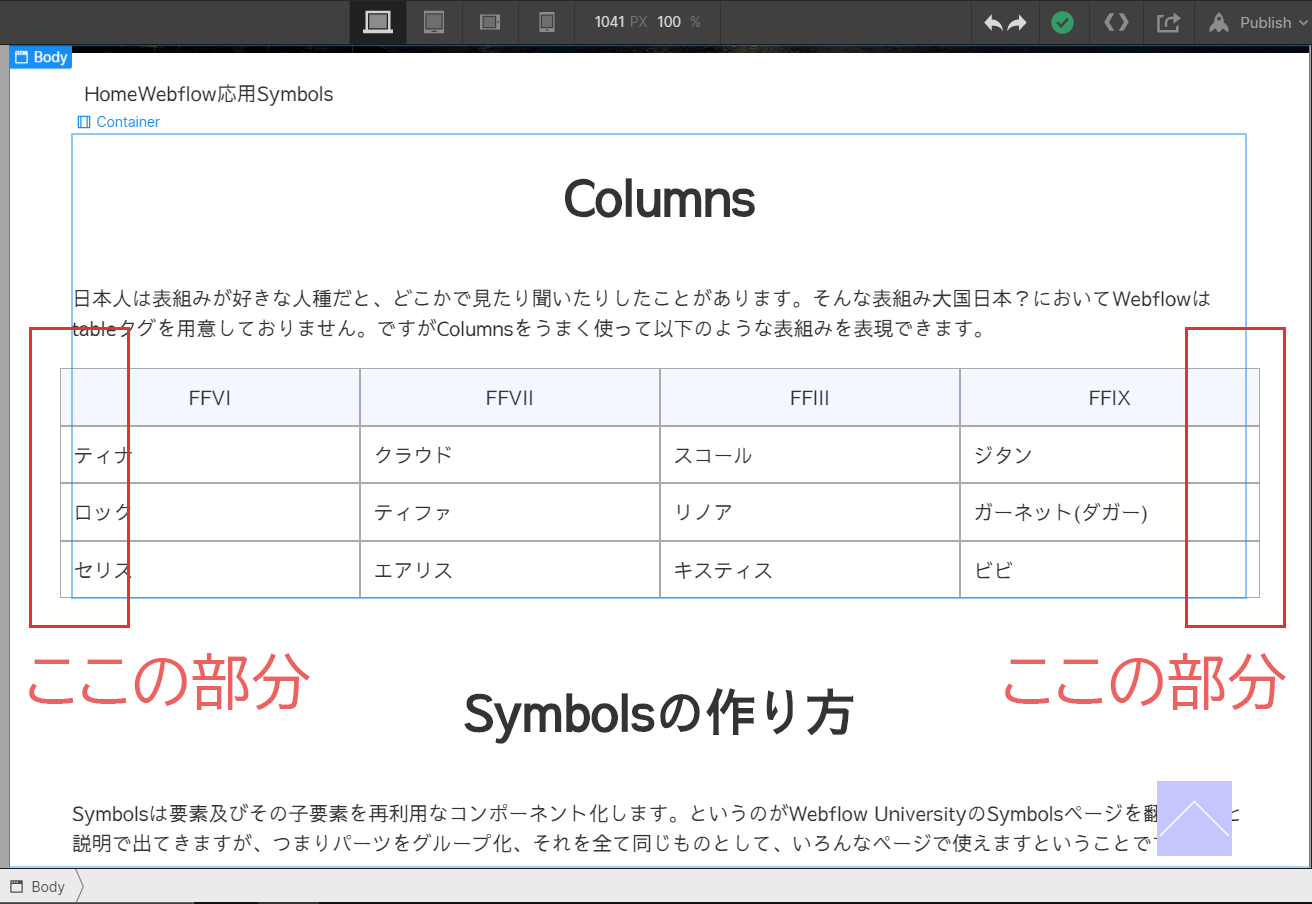
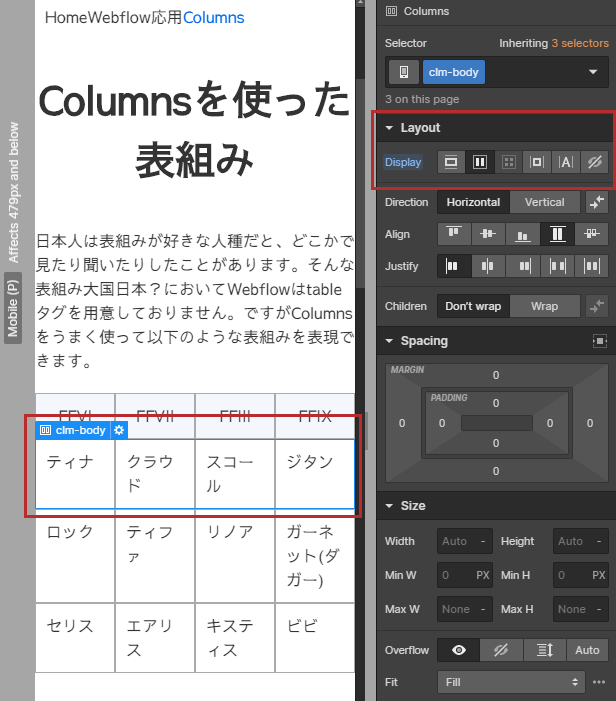
日本人は表組みが好きな人種だと、どこかで見たり聞いたりしたことがあります。そんな表組み大国日本?においてWebflowはtableタグを用意しておりません。ですがColumnsをうまく使って以下のような表組みを表現できます。
FFVI
FFVII
FFIII
FFIX
ティナ
クラウド
スコール
ジタン
ロック
ティファ
リノア
ガーネット(ダガー)
セリス
エアリス
キスティス
ビビ
シリーズ
パーティー
FFIV
セシル(パラディン)
ローザ
カイン
リディア
エッジ
FFV
バッツ
レナ
クルル
ファリス
FFX
ティーダ
リュック(アルベド回復薬)
アーロン
Columns内のボックスの横幅については、自由度が高くないため等間隔にしにくいですが、元々違う機能で実装しているため、多少の我慢が必要です。もし完璧な表にしたいなら画像にするのもよいと思います。
Columnsはおそらく仕様だと思いますが、なぜか両サイドがContainerからはみ出します。10pxはみ出します。

この部分についてはPCやタブレット表示では問題ないかと思いますが、スマートフォン表示のときに表組みが画面の両サイドに隙間なく表示されるので、見栄えが悪いと思います。
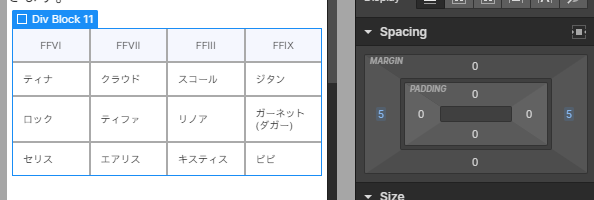
そこで、Columnsをdivで囲みdivに対してmargin-leftとmargin-rightに5px程度設定することで、これを回避します。

ただdivで調整しなくても、Containarのpadding-leftとrightを5px設定すれば、更に作業が楽になるのではないかと思います。divはあくまでもColumnsをまとめるwrapにとどめる的な。Symbol化するときはdivで囲わないと全体をSymbol化できないので必須となります。
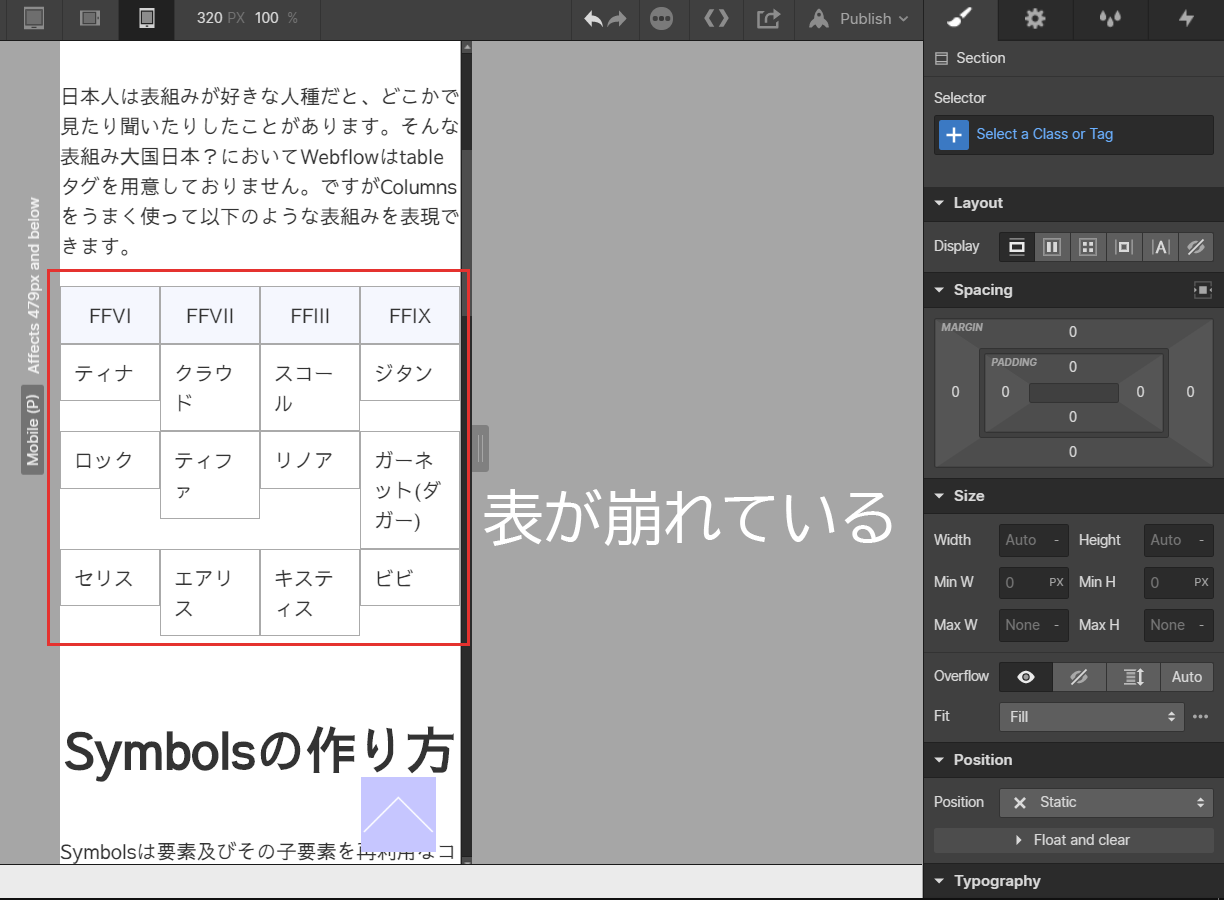
PCのレイアウトやタブレットでは表示に問題ない場合が多いですが、これがスマートフォンのランドスケープ(縦)やポートレート(横)の調整を始めると、最初アレ??っと思う表示になっていると思います。
ポートレート(縦)

ランドスケープ(横)

この表示を直すために、以下の点に注意してみてください。
Columns要素にDisplay:Flexを設定
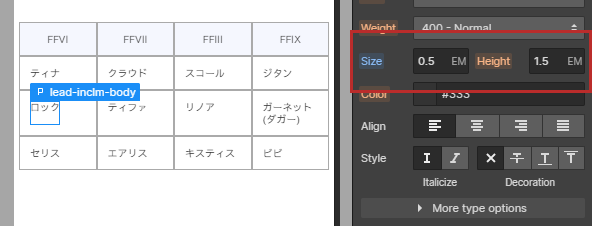
表組内の文字サイズを10pt~12ptにする
Columnsの子要素にもDisplay:Flexを設定してセンタリング
ColumnsにDisplay:Flexを設定するときれいになります。Alignはデフォルトでstretchになっているため、崩れがなくなります。

そもそもですが、表組をスクロールなしで表現するには文字サイズが小さくないと画面幅に収まりきらないかと思います。入れたい内容が沢山あるほど文字が改行されるため、文字を極力小さくすることをおすすめします。

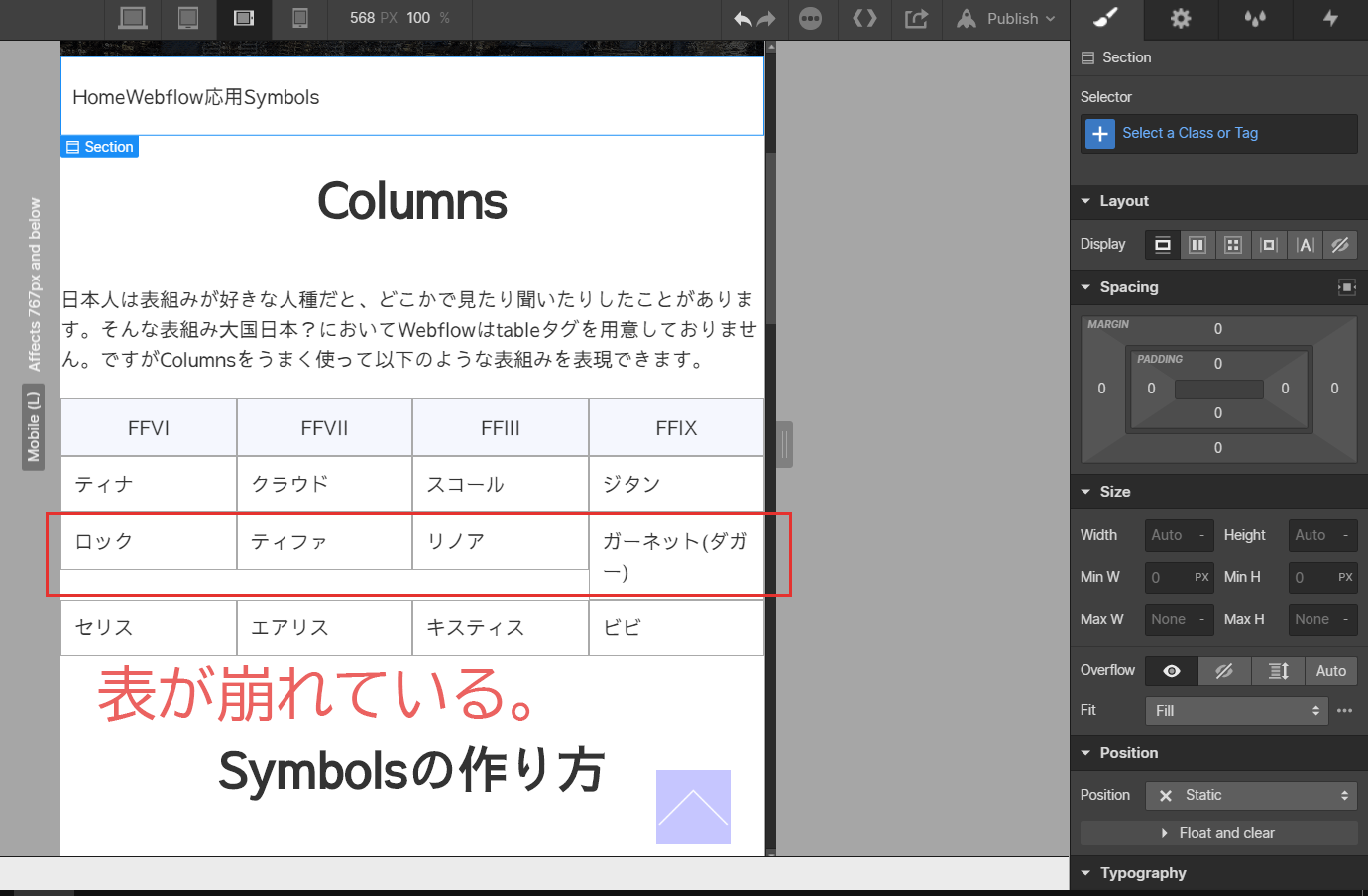
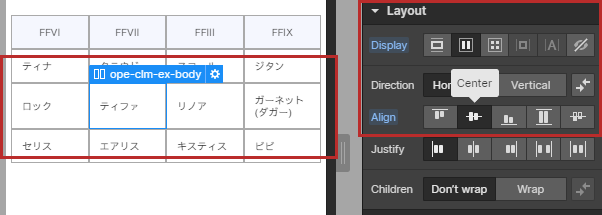
表組みとして綺麗になってきましたが、ガーネット(ダガー)が画面幅で自然に改行されるため、その行のロックやらティファやらが少し上(1行目)になっております。正直わたくしのようななんちゃってWeb担当者はこんなこと気にしませんが、しょうもない上司や経営層が「絶対に中央にしろ」と意味不明な指示をしてくるので(笑)以下の調整をします。
Columnsの子要素にもflexを設定して、Alignをcenterにするとロックやティファがちょうど中央に来ます。これできれいに配置されました。間違えやすい点として、Flex Childという設定項目がLayout項目の上にありますが、そちらを間違えて設定すると表示が崩れますので注意が必要です。

参考になった、いいねと思ったらシェアをお願いいたします。