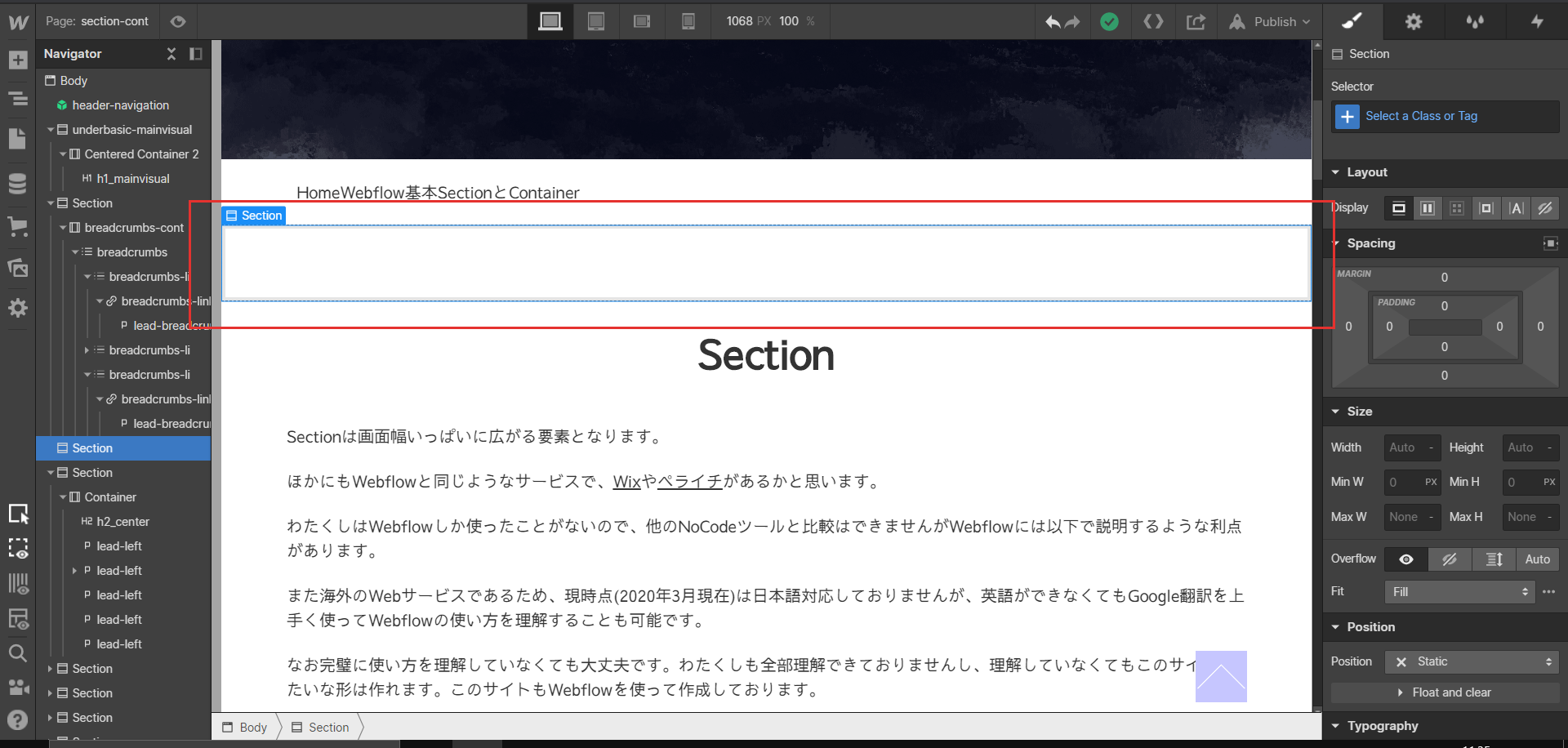
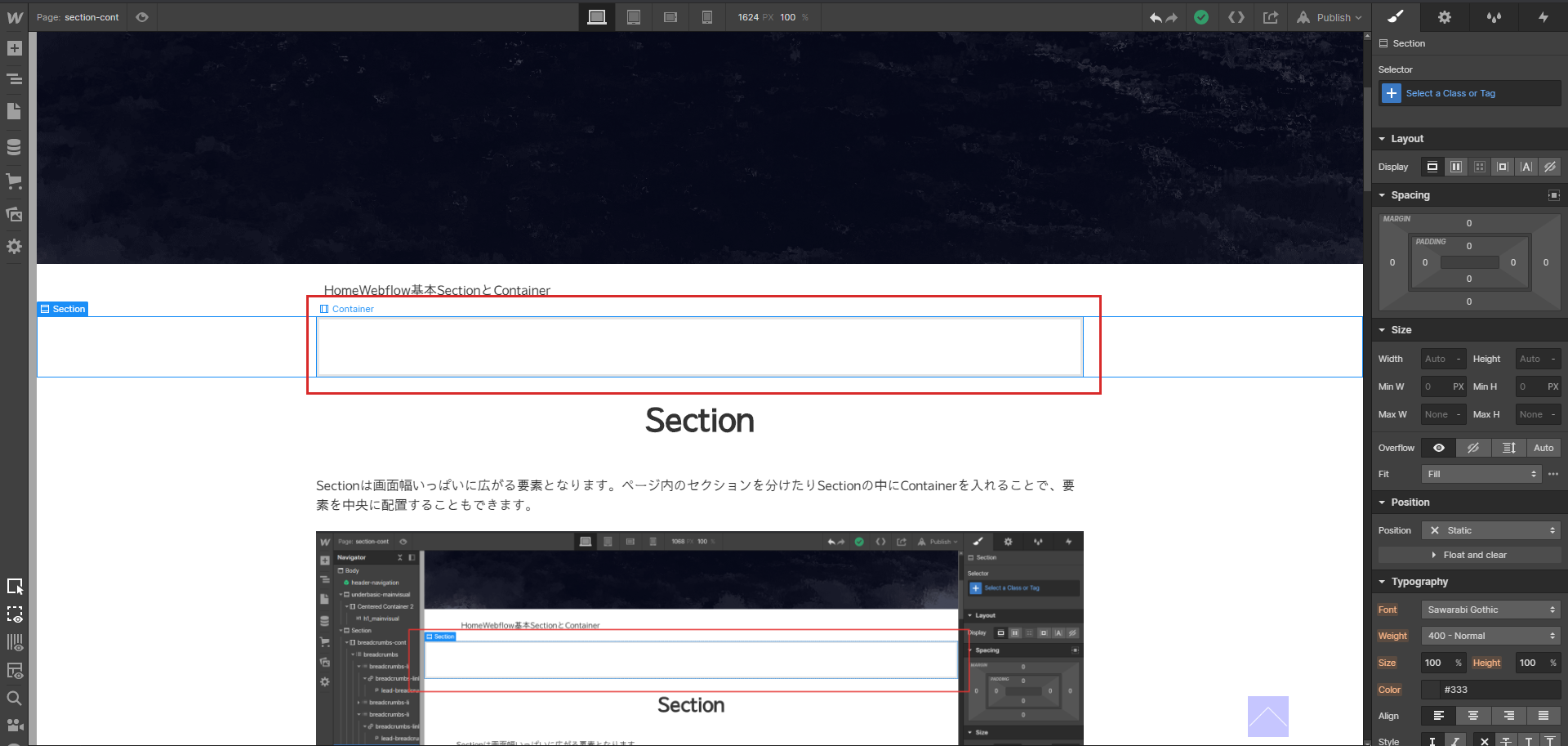
Sectionは画面幅いっぱいに広がる要素となります。ページ内のセクションを分けたりSectionの中にContainerを入れることで、要素を中央に配置することもできます。

Sectionの中にContainerやimage等の要素を入れていきますが、SectionもContainerもソースコードで見ると、どちらもただのDiv要素であるため「Webflowが便利だと思って事前に用意してくれたDiv」と思うと分かりやすいかもしれません。
ContainerはPC・タブレットのレイアウトの時は横幅940px、スマートフォンの時に横幅全体に広がるように定義されたDivとなります。ブラウザに対して中央に配置されるため、Sectionの中にContainerを入れることで一貫したレイアウトと構造にすることをお勧めしますとWebflow Universityに記載があります。
ただWebflowのSectionは「div」でしかないため、レイアウトが崩れないならSectionの中に入れなくてもいいのではないかと思っています。わたくしはWebflow触りたての頃、WebflowのSectionをHTML5のSectionタグと勘違いしていたため、今でも内容ごとにSectionで区切っています。

ContainerはSectionと異なり、幅940pxで中央に固定されることから、margin-leftとrightが効きません。Sectionはmargin-leftとrightが効きますので、メインビジュアル部分とかで何かに使えるかもしれません。
参考になった、いいねと思ったらシェアをお願いいたします。