WebflowとはいわゆるNoCodeと呼ばれるWebサービスです。事業会社のWeb担当者については、元々WebやIT業界出身ではない人もいると思うので、簡単に説明するとHTMLやらCSSをタグ打ちする必要なくWebサイト制作できますよ。というサービスです。
ほかにもWebflowと同じようなサービスで、Wixやペライチがあるかと思います。
わたくしはWebflowしか使ったことがないので、他のNoCodeツールと比較はできませんがWebflowには以下で説明するような利点があります。
また海外のWebサービスであるため、現時点(2020年3月現在)は日本語対応しておりませんが、英語ができなくてもGoogle翻訳を上手く使ってWebflowの使い方を理解することも可能です。
なお完璧に使い方を理解していなくても大丈夫です。わたくしも全部理解できておりませんし、理解していなくてもこのサイトみたいな形は作れます。このサイトもWebflowを使って作成しております。
WebflowでWebサイトを制作・運用するに当たって最大の利点は「ソースコードを綺麗にエクスポートできる」ことが最大の利点となります。
まずWebflowの利点としまして、以下の点をわたくしは感じております。
HTML、CSS等をZIPファイルで書き出すことができる(Export Code機能)
レスポンシブ対応が簡単
無料である程度まで使える
Webflowで作ったサイト(プロジェクト)はExport Code機能を使って、ZIPファイルで書き出すことができます。わたくしが感じるWwbflowの最大の利点は、このExport Code機能「ソースコードを綺麗にエクスポートできる」だと考えております。
単純にExport Code機能でZipファイルを解凍後、レンタルサーバーにFTPで全量アップすれば、比較的単純にWebサイトを管理できると思います。WordpressをはじめとするCMSですと、初心者や配属されたばかりのWeb担当者ですと少しハードルが高いかなと思います。プラグインの脆弱性とかも気にしなくていいですし。
またWebflowとMovableTypeをSSIで連携っぽいこともさせておりましたが、Webflowの高い機動力が活かせない部分が出てくるため、運用する上ではできるだけWebflow側は単体で活用するほうが良いと考えます。
大抵の事業会社では、Webサイト運用している別のグループ会社やサイト運用の会社がパートナーでいると思いますので、自分たちでFTPソフトを使わなくても、Zipファイルを送るだけでアップ作業を依頼することも可能だと思います。(もちろん事前に打合せは必要だと思います。)
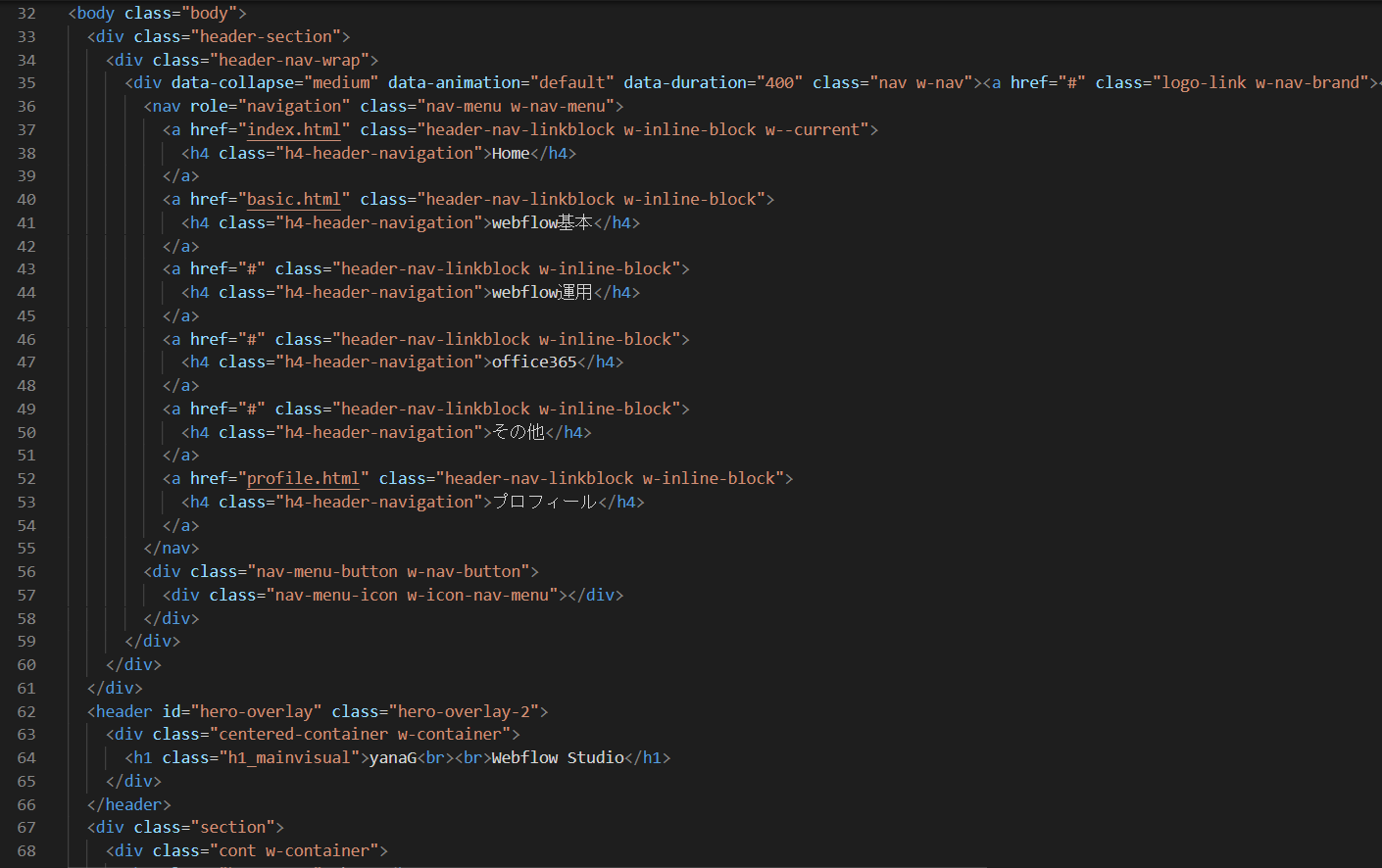
またエクスポートしたソースコードが比較的綺麗です。このソースコードが比較的綺麗ということが意外と重要で、保守がしやすいのもそうですが、そこそこセマンティックにできます。ベストではないですが、きっちりやるにはHTMLの構造の知識も必要ですし、まぁ悪くないかな?というレベルだと思います。

画像のように、ちゃんとインデントできてるのは非常によいですよね。Web制作会社によってはインデントがめちゃめちゃの所もありますので。

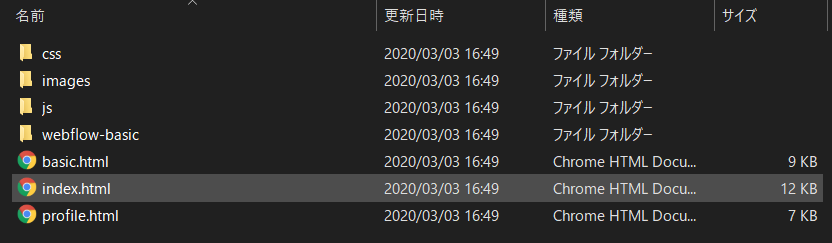
Zipファイルを解凍するとこのように見たことあるような感じで、すぐにアップロード可能な状態となっております。
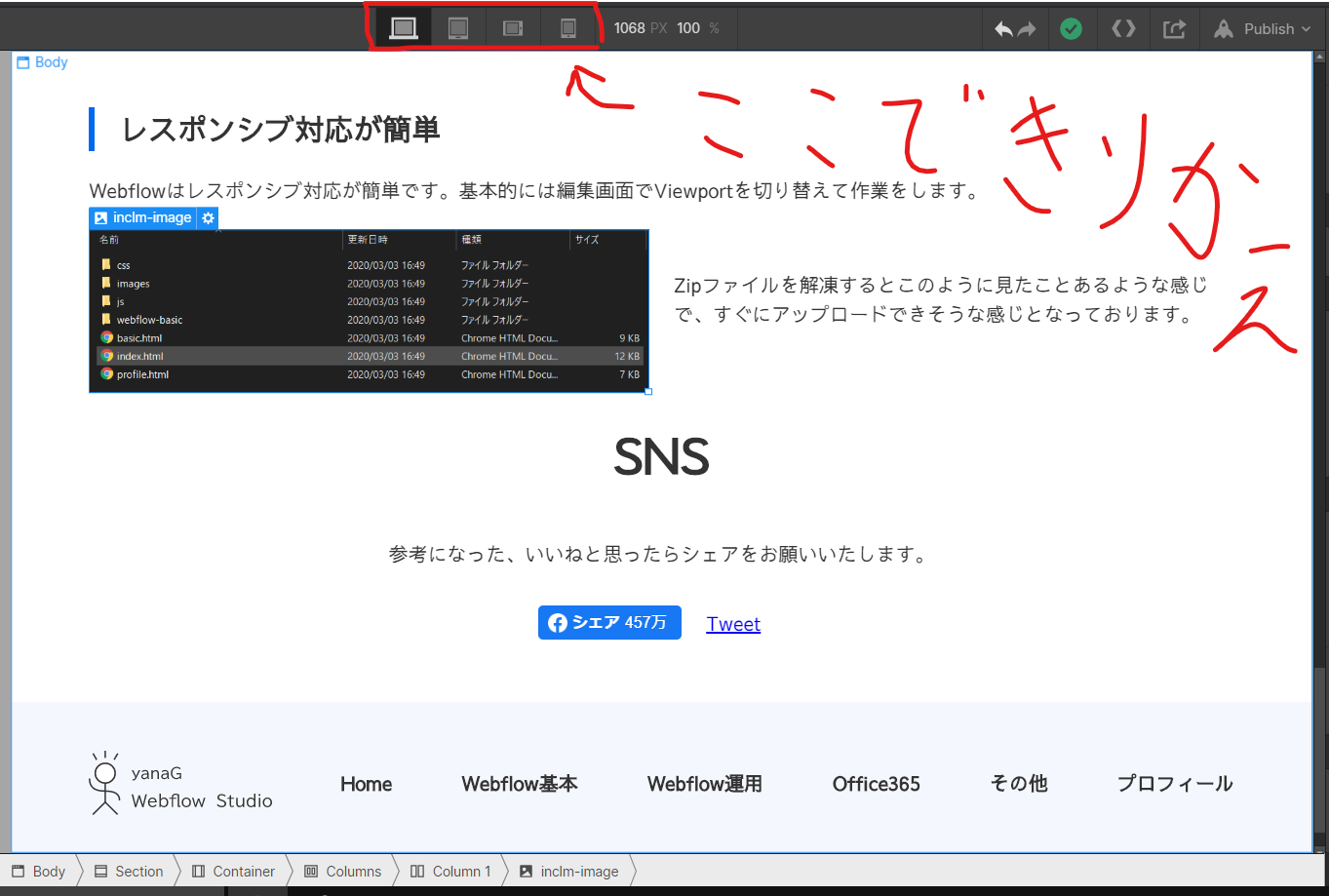
Webflowはレスポンシブ対応が簡単です。基本的には編集画面でViewportを切り替えて作業をします。

まずデスクトップサイズで基本的なWebサイトを制作し、そのあと各デバイスの調整をしていく流れで進めるといいと思います。
画像ファイルについては各Viewportごとにサイズを用意する必要はなく、自動でWebflow側が各デバイスサイズに調整した画像を用意してくれます。
Webflowは無料で2プロジェクトまで制作可能です。基本的なWeb制作に関する機能はほとんど使えます。
ですが、Export Code機能は有料プランですし、比較的わたくしがよく使うembedについても有料なので、Web担当として使うのでしたら最初の提案と制作段階でできるところまで無料で、そのあと予算に組み込めばいいのかなと思います。月額42ドル、日本円で4800円程度です(わたくしは個人のプロフェッショナルプランを使ってます)。ライトプランは月額24ドルなので、自分に合ったプランを選ぶと良いと思います。

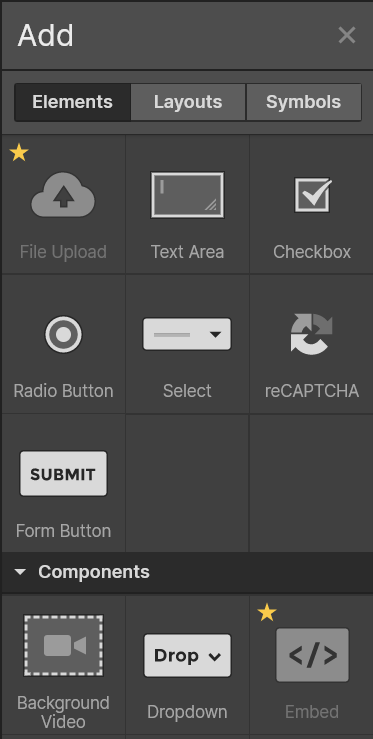
Addの項目でも星マークがついている部分は有料プランでないと使えません。
Webflowは便利なツールではありますが、もちろんデメリットもあります。わたくしが感じるデメリットは以下の通りです。
日本語入力していると変な入力になることがある
ブラウザのキャッシュの関係?のせいで、たまに画像がAssetに登録できないときがある
サービスが落ちてたり、メンテナンス中だと使えない(Webサービスの宿命)
基本的にWebflowは直接文字を入力することが可能ですが、たまに日本語の入力がおかしくなることがあります。具体的には日本語を入力したあとEnterを押すと、入力した文字が繰り返し入力されているような感じです。半角英語でこのような現象は見られないので、頻繁にみられる場合はキャッシュをクリアしてみたり、メモ帳系に文字を入力してコピペすることをおススメします。
画像を使うときはWebflowのAssetに画像をドラッグアンドドロップするか、Uploadボタンからアップロードするのですが、このドラッグアンドドロップがたまに反応しないときがあります。そんなときも一回F5で更新です。ご存じであれば、ChromeでしたらCtrl + Shift + Rがおススメです。
これはWebflowだけではなく、Webサービスの宿命ではありますがメンテナンス中やサーバーが落ちてたりすると使えません。わたくしも一度、翌日リリースで結構な量の更新をWebflowで行っているときに通信できなくなりました。Webflowは自動保存機能が常に動いておりますのでデータは大丈夫でしたが、作業自体はできなかったので諦めて帰りました。(まあ残業してたから気持ち的にいろいろ諦めたんですけどね)
こういったケースもあるのでDreamweaverが有利な時もありますが、基本このようなことは運用しているときは、1~2回程度しか発生しなかったので大丈夫だとは思います。むしろ修正内容決定からリリースまでのスケジュールが極端に短い場合(1時間以内とか)、先にそのスケジューリングやクライアントを何とかするほうが先だと・・・
一般論になりますが、HTML5、CSS3、JavaScriptの知識はあったほうが表示崩れの対応だったり、IE対応、表組やレイアウトの自由度は格段に上がります。保守運用の面でもCSSの命名規則や、よりセマンティックにHTMLを組めますので、勉強することをおススメします。
WebflowにおいてはHTMLよりはCSSを先に勉強したほうが良いかと思います。NoCodeツールなのでタグ打ちは必要ない(使うときもありますが)のですが、CSSの設定は常に使うので、padding、margin、width、height、font関連をまずは理解すれば最低限は何とかなるかと思います。flexレイアウトやvw、vhは後からでもいいと思います。
参考になった、いいねと思ったらシェアをお願いいたします。