embedはタグを埋め込む要素となります。Webflow UniversityによるとGoogleドキュメントやスプレッドシート、SNSの共有等を設定するのに使われます。当サイトのSNSエリアもこのembedでタグを埋め込んでおります。
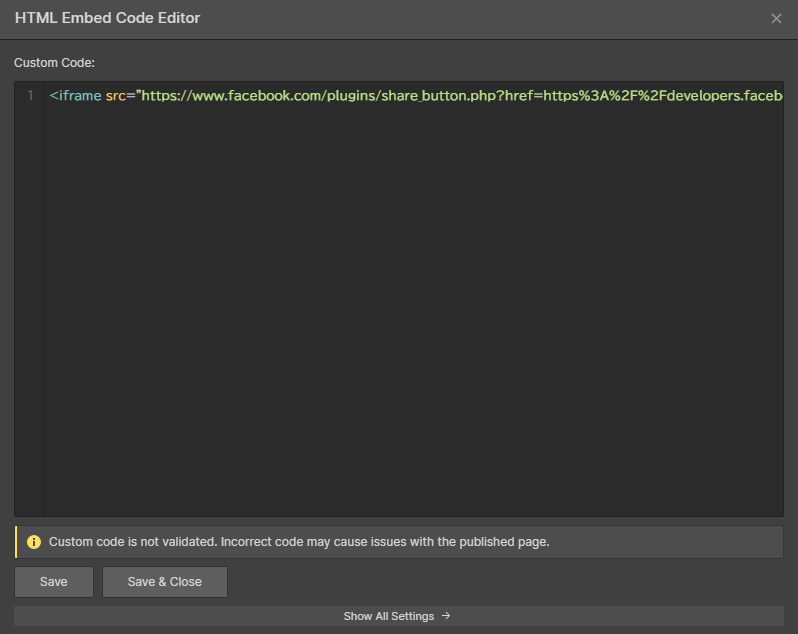
画像embedをドラッグアンドドロップすると、エディターが開きます。

エディターの中にHTMLやCSS、JavaScriptを記述していきます。PHP、Python、Ruby、Pealのようなサーバーサイドスクリプトは対応しておりません。またこの中に<body>や<head>、<html>を記述するとレイアウトが崩れるらしいです。
画像のように<iframe>は大丈夫なので、<iframe>を多用する人は、有料版でしかembedを使えませんが活用していきましょう。
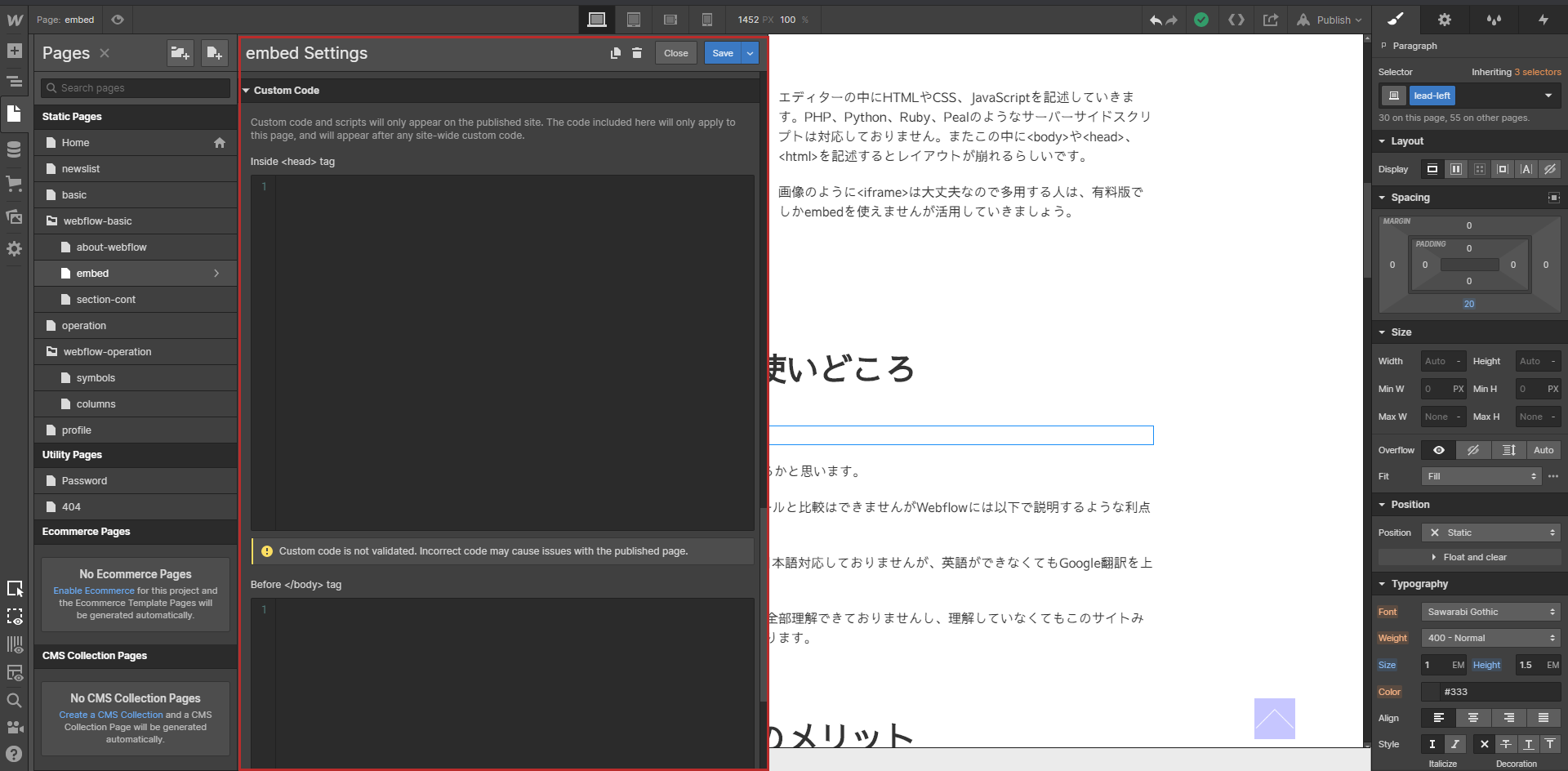
Webflowはembed以外にもページの設定としてタグを打ち込むことできます。更にページごとではなくプロジェクト全体にコードを埋め込むこともできます。プロジェクト全体に埋め込むときはダッシュボードからSettingに行く必要があります。

ページ設定及びプロジェクト設定のコード埋め込みは<head>内に埋め込むか</body>直前しか対応できません。
ですので、ページの途中でコードを埋め込まなくてはいけないときに使うとよいと思います。全ページに埋め込まなくてはいけない場合でも、embedをSymbolにすることも可能なので、一つ作れば管理は楽になるかと思います。
参考になった、いいねと思ったらシェアをお願いいたします。