最近、CoreWebVitalsが検索順位に影響を与えるということで前々から可視化したいと思っていたのですが、Happy Analyticsの小川卓氏がDataPortalで可視化をしていたので、それを参考にTableauで可視化してみました。小川氏の記事はこちらから
基本はトレースしているので、Tableau使いの猛者方々には及びませんが参考まで。(この時点でTableauを本格的に勉強して8日ぐらい)
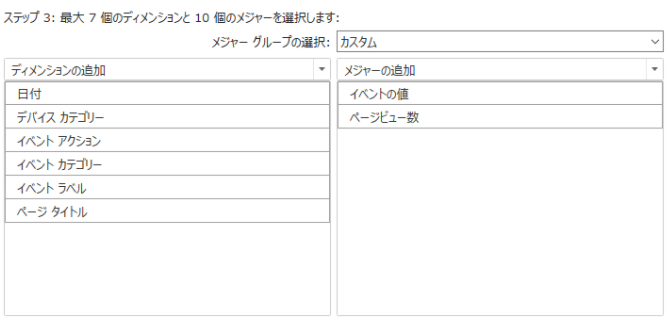
TableauからGoogleAnalyticsへ接続します。ディメンションが7個、メジャーが10個までなのでCoreWebVitals専用にデータソースを作っていきます。
※ページビュー数は設定しないほうが良いです。このクエリだとページビュー数は0しか出ないので。

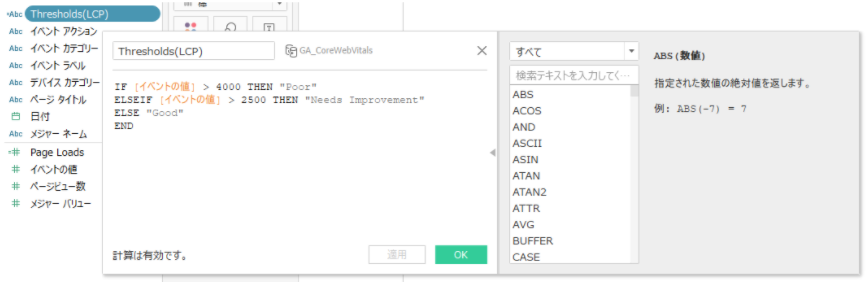
まずLCPから作っていきます。新しいワークシートを作成したのち、まず計算フィールドから作成していきます。Page LoadsとThresholds(LCP)を作成します。

Page LoadsはイベントラベルのCOUNTDで作ります。

Thresholds(LCP)はDataPortalだとCASE文で書いていますが、TableauだとIF文でしか書けなさそうだったのでIFで書いてます。
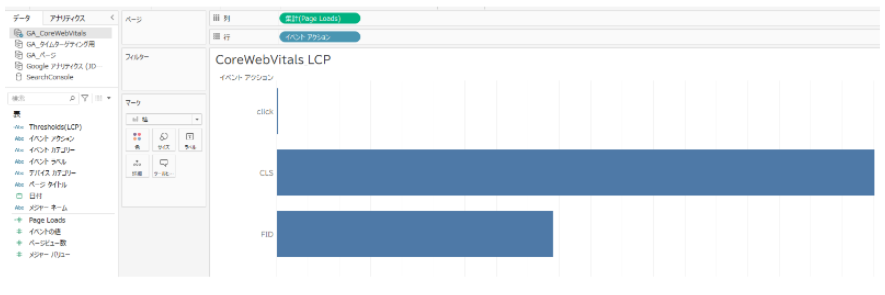
次に列と行を設定していきます。列に先ほど作成したPage Loads、行にイベントアクションを配置します。

GoogleAnalyticsで計測しているイベントアクションがすべて出てくると思いますので、フィルターを設定していきます。
イベントアクションをフィルターへドラッグアンドドロップ後、全般のリストから選択、LCPのみを選択しOKボタンを押す。そうするとビューがLCPのみになります。

先ほど作ったThresholds(LCP)をマークの色へドラッグアンドドロップしましょう。

ここまでで以下のようなビューになると思います。

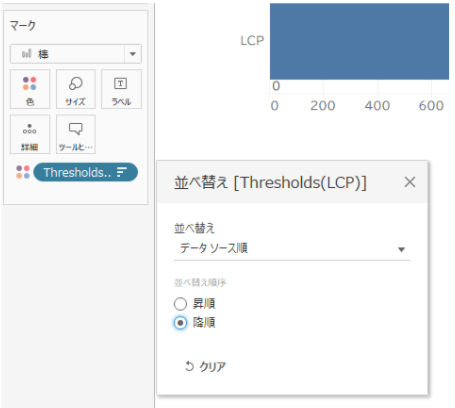
ここでThresholds(LCP)を降順にします。マークに配置しているThresholdsを右クリックして以下設定をします。

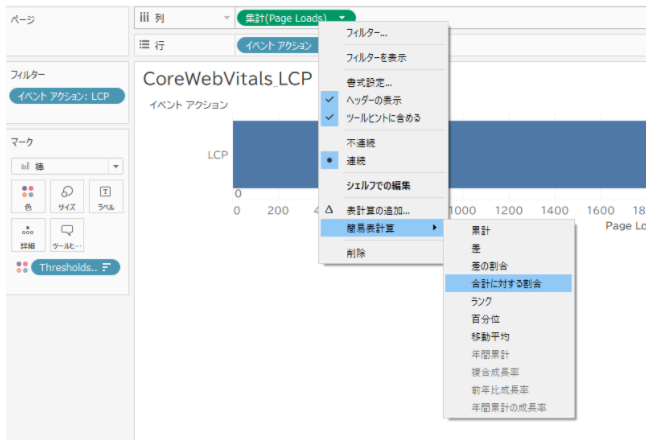
その後、列に配置してあるPage Loadsを右クリックして簡易表計算から合計に対する割合を選択します。

そしてデータペインの隣のタブ、アナリティクスから定数線を選択してドラッグアンドドロップ後に0.75と入力。

最終的にはこんな感じのビューになると思います。ちょっと細いと思ったら表を下に引っ張って大きくしてください。

続いてFIDですが、まず先ほど作成したワークシートをコピーします。その後フィルターを変更します。(FIDのみに設定する)
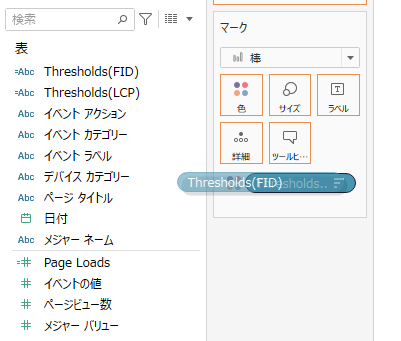
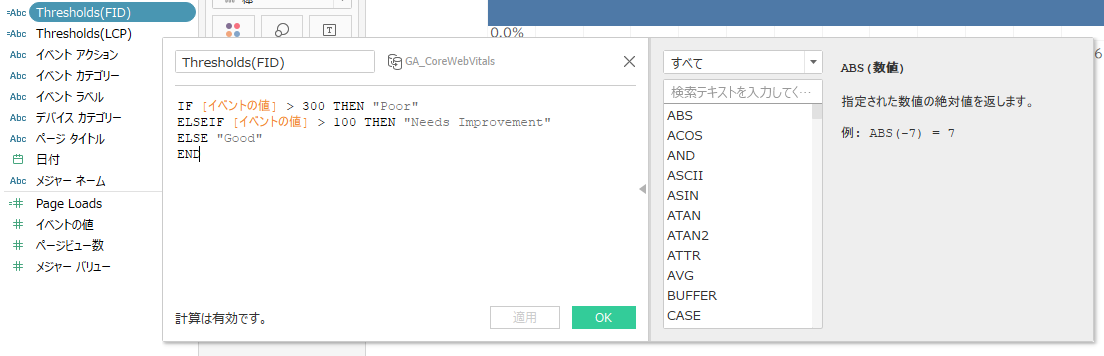
新たに計算フィールドを作成します。Thresholds(FID)を以下のように作成し、マークのThresholds(LCP)と入れ替えます。


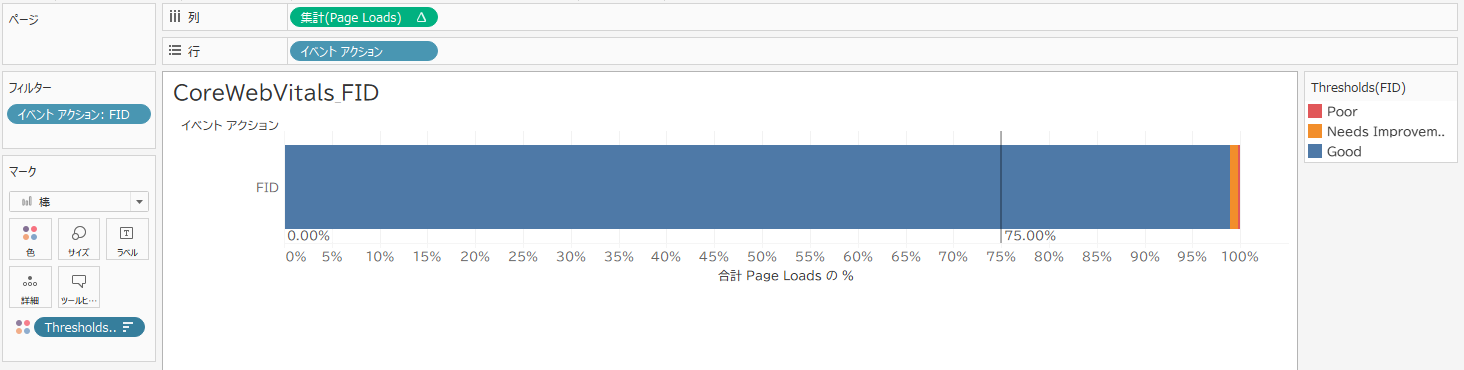
先程と同様にマーク内に配置されているThresholds(FID)を右クリックして並べ替えから降順を選択します。

一度作っているので使いまわして簡単に作成できました。
最後にCLSですが、まず先ほど作成したワークシートをコピーします。その後フィルターを変更します。(CLSのみに設定する)もはや繰り返しです。
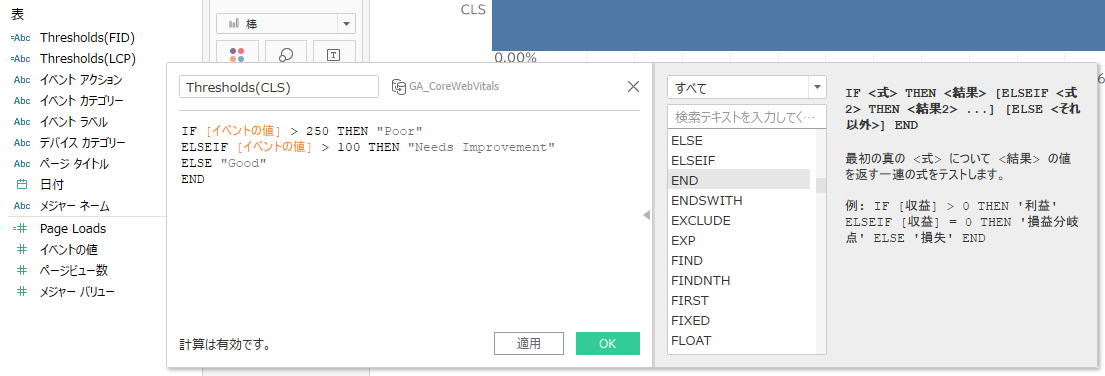
新たに計算フィールドを作成します。Thresholds(CLS)を以下のように作成し、マークのThresholdsと入れ替えます。

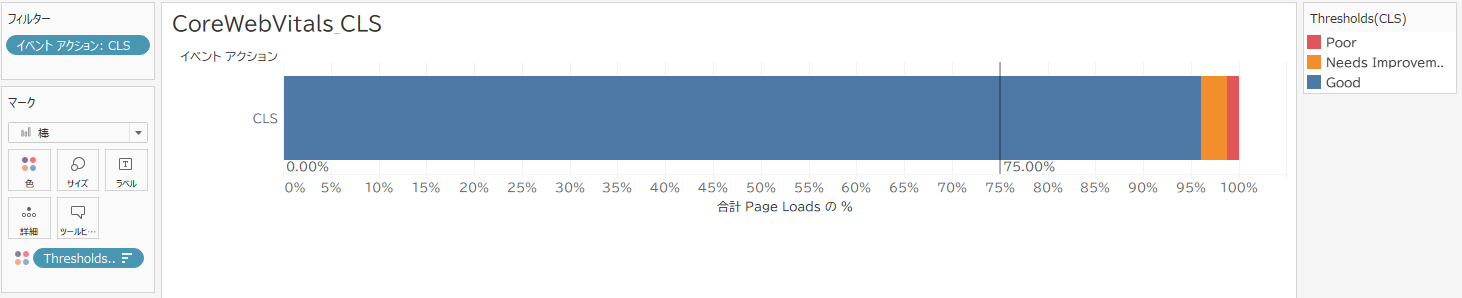
こちらも先程と同様にマーク内に配置されているThresholds(CLS)を右クリックして並べ替えから降順を選択します。

こちらも一度作っているので使いまわして簡単に作成できました。
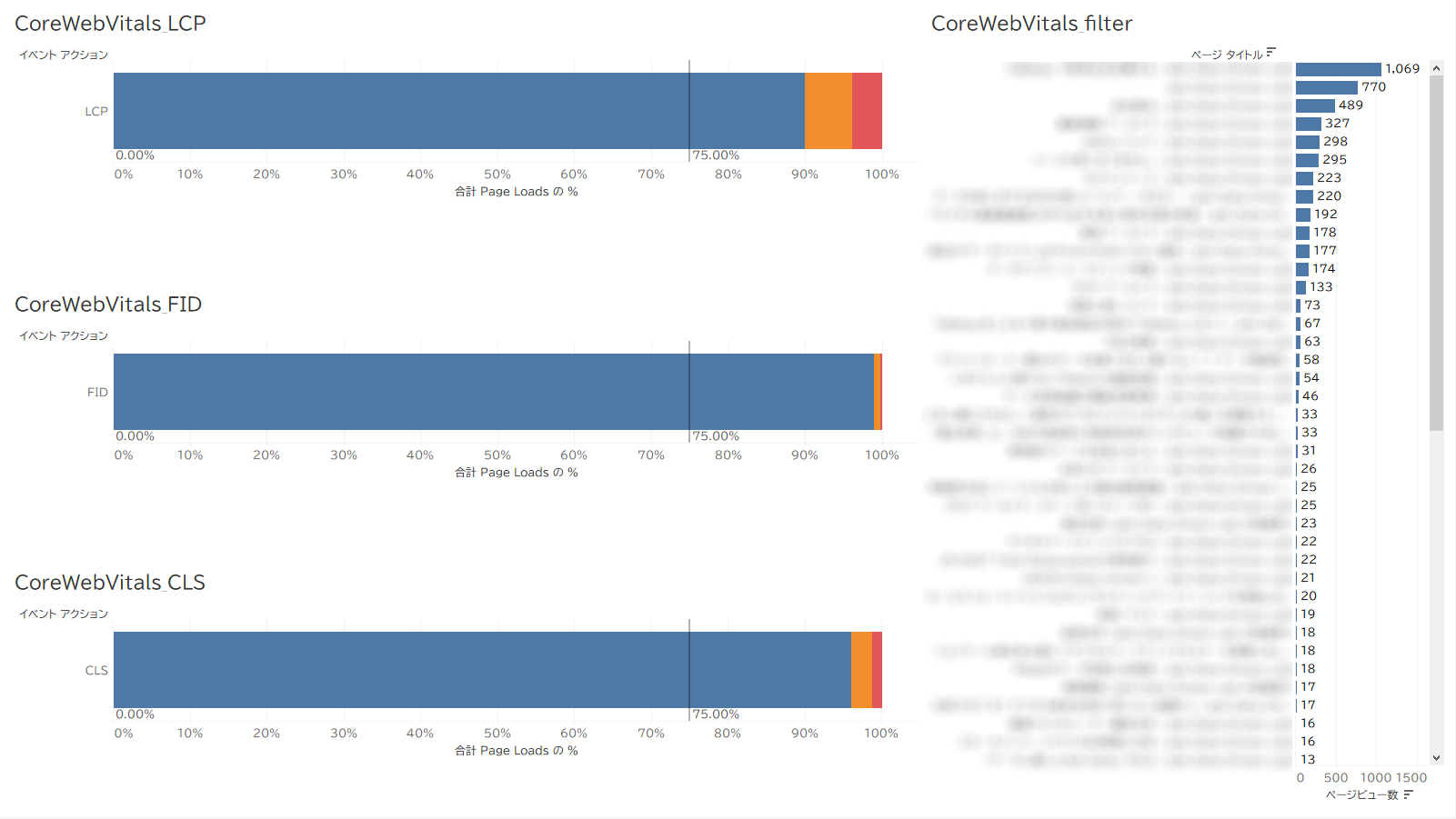
最終的にはダッシュボードに配置して調整していきましょう。ここではタイルで均等になるように配置しております。ここではフィルターとして機能させるために、別にワークシートを作成しページタイトルとページビュー数を配置しております。これを行うには上でつないだデータソースでページビューを出すと0として出てきてしまうため、別のデータシートでデータソースを作成する必要があります。クエリやスコープの範囲には注意してください。(単に下記のものを作りたい場合はページタイトルとページビューだけをディメンションとメジャーに設定すればいいです)

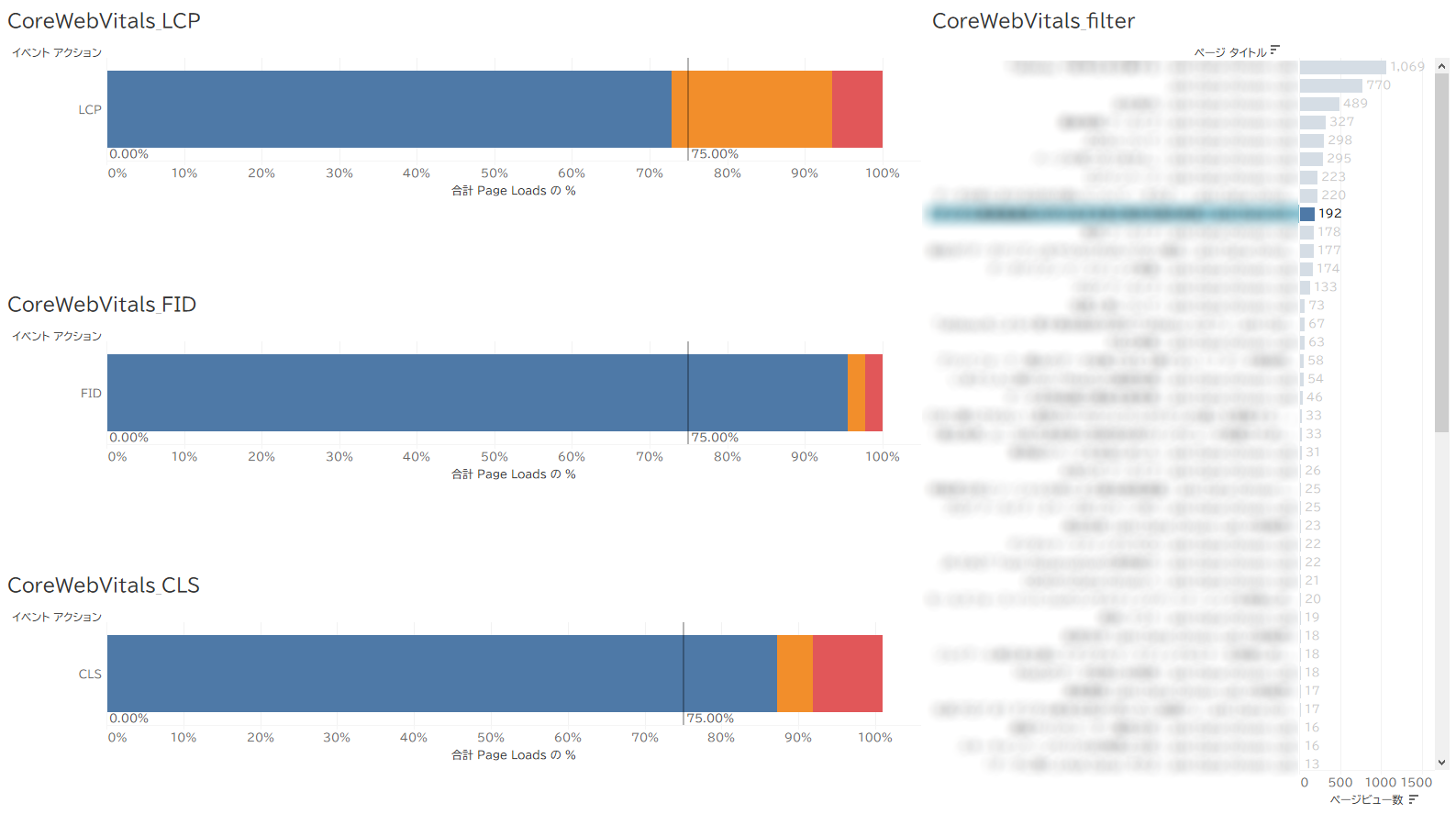
フィルターで配置したシートをクリックして右上に出てきたところの漏斗マークを押すとフィルターできるようになります。それを押すとフィルターとして動きだします。

参考になった、いいねと思ったらシェアをお願いいたします。